Guides
/
Building Search UI
/
Ecommerce ui template
/
Components
/
Product listing page display
Mar. 21, 2022
No Results Handler
On this page
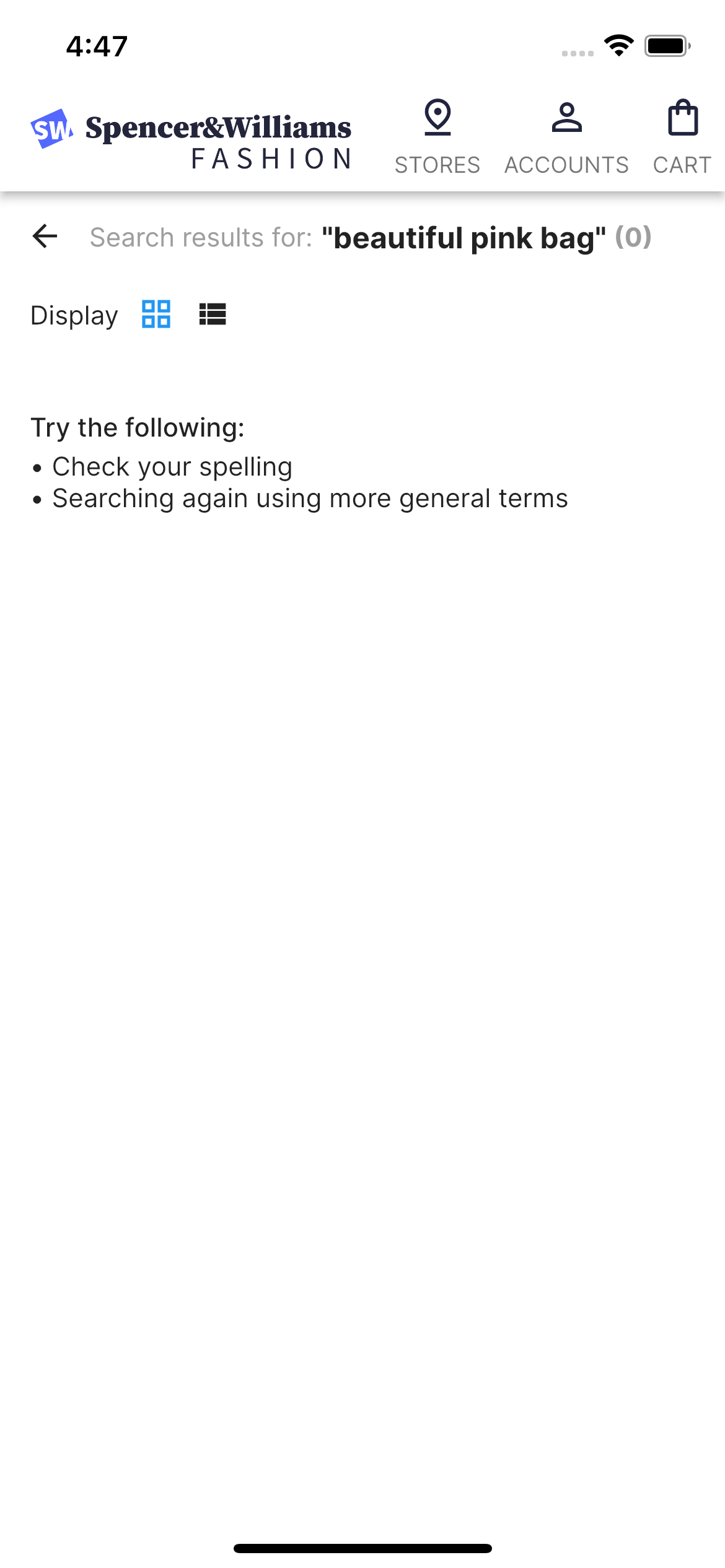
The NoResultsView component guides users when there are no results for a specific search by providing them with different ways to continue.
In the following example, the query “beautiful black bag” doesn’t match any result. The NoResultsView component hides all other components and lists two options to help the user find relevant results:
- Check the query spelling.
- Searching again using more general terms.

Code summary
You can customize NoResultsView in:
Usage
Copy
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
class NoResultsView extends StatelessWidget {
const NoResultsView({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0, vertical: 24.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Try the following:",
style: Theme.of(context).textTheme.bodyText1),
const SizedBox(height: 4),
Text("• Check your spelling",
style: Theme.of(context).textTheme.bodyText2),
Text("• Searching again using more general terms",
style: Theme.of(context).textTheme.bodyText2),
],
),
);
}
}
External packages used
The NoResultsView widget is used with paging hits widgets which depend on the following Flutter packages:
| Package | Description | Used by |
|---|---|---|
infinite_scroll_pagination |
Lazily load and display pages of items as the user scrolls down your screen | PagedHitsListView, PagedHitsGridView |
Did you find this page helpful?

