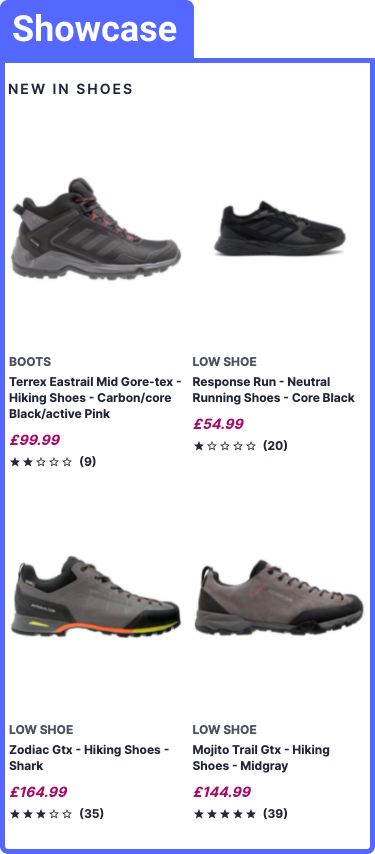
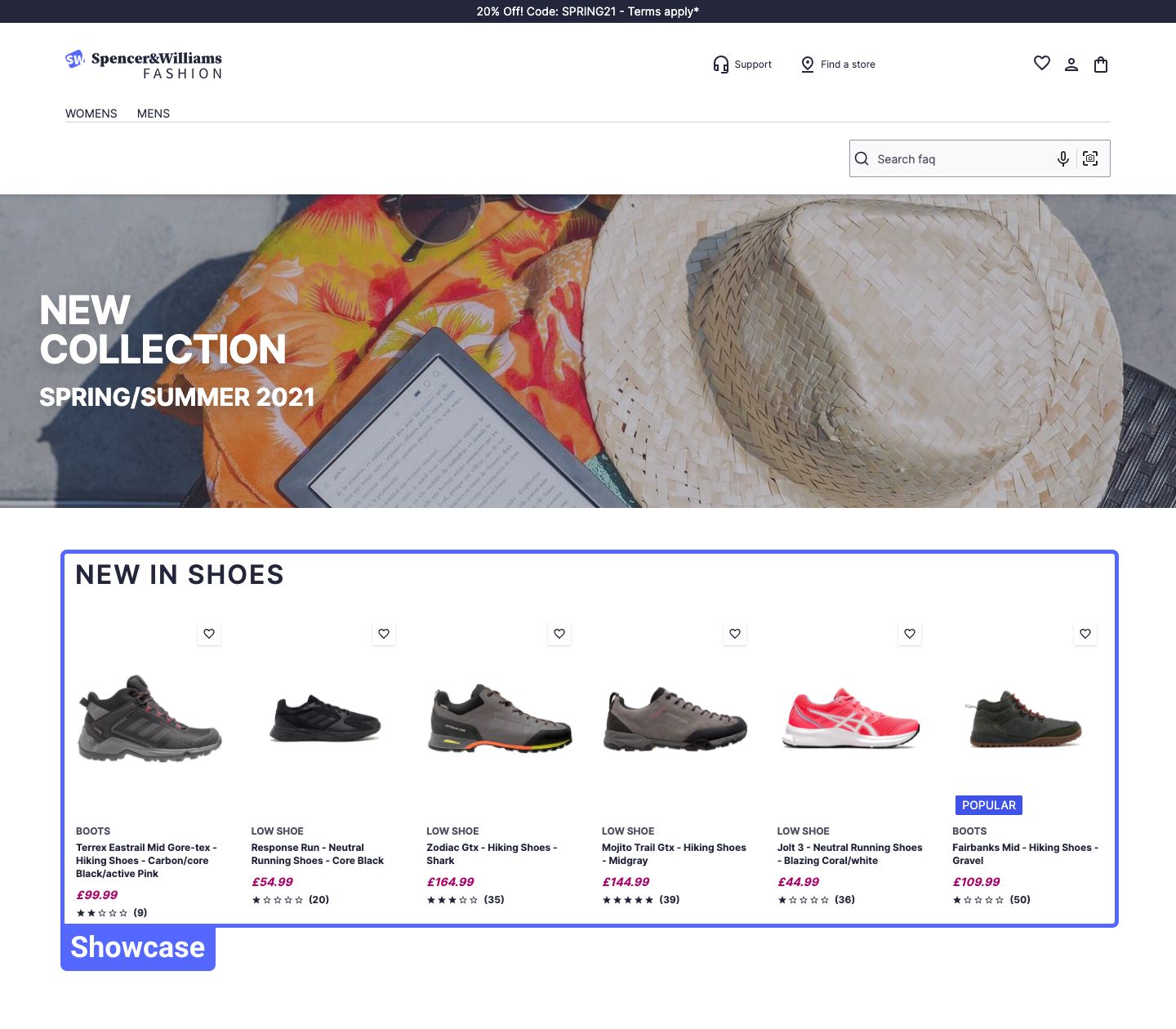
Showcase
On this page
We released React InstantSearch Hooks, a new InstantSearch library for React. We recommend using React InstantSearch Hooks in new projects or upgrading from React InstantSearch.
The home page is where the user’s discovery of your products starts, and it’s where you should promote sets of products based on your business needs and type of visitor. Instead of overwhelming users with a large grid of products, use showcases to group products into easily scannable sections such as “most popular”, “trending”, and “just for you”.
Algolia’s Showcase component works well on both desktop and mobile and allows you to quickly set up several rows on your home page using different settings according to your needs. For instance, you can customize them to adjust aspects such as the number of items per page and their order.

Code summary
The Showcase component is used on the Ecommerce UI demo site home page. It consists of three rows, all with the same index name but different search parameters.
You can customize Showcase in:
- The home page file
- The
Showcasefile - Its props
Usage and props
1
2
3
4
5
6
7
8
<Showcase
indexName="pwa_demo_products"
indexId="shoes"
title="New in shoes"
query="shoes"
hitsPerPage={6}
hitComponent={ProductCardHitShowcase}
/>
External packages used
The Showcase component depends on these npm packages:
classnames: a utility for conditionally joining CSS class names.react-instantsearch-dom: a package that provides theConfigureandIndexwidgets.