Category Pages
On this page
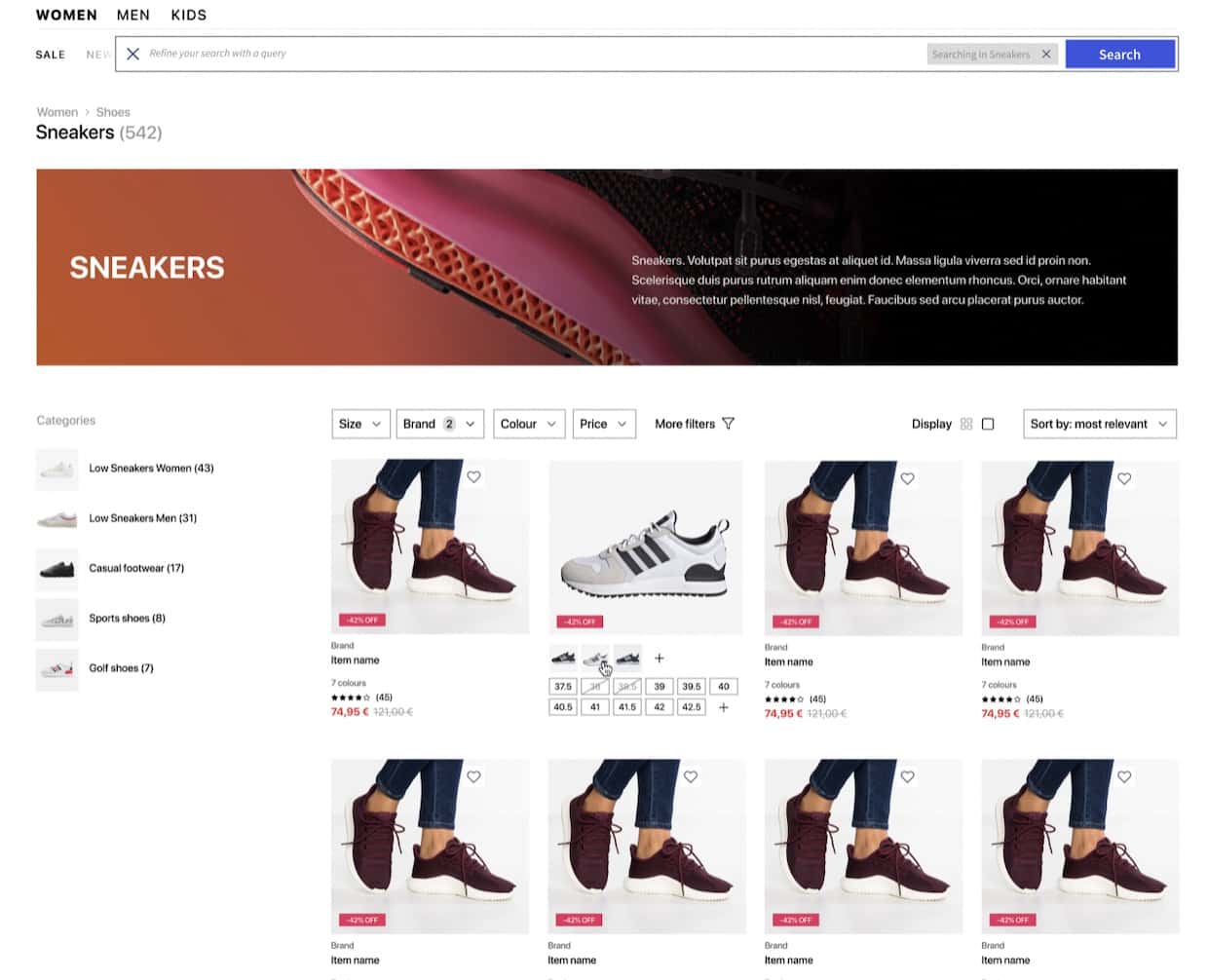
Category pages are product listing pages that are already filtered on. The product listing page is a gateway to the product detail page.
Examples of category pages include:
- On Sale
- New Arrivals
- Brands
- Product types
- Items for certain gender, size, or color

This guide shows you how to implement category pages:
- using the API Client or REST API
- using InstantSearch on the front end
High level approach
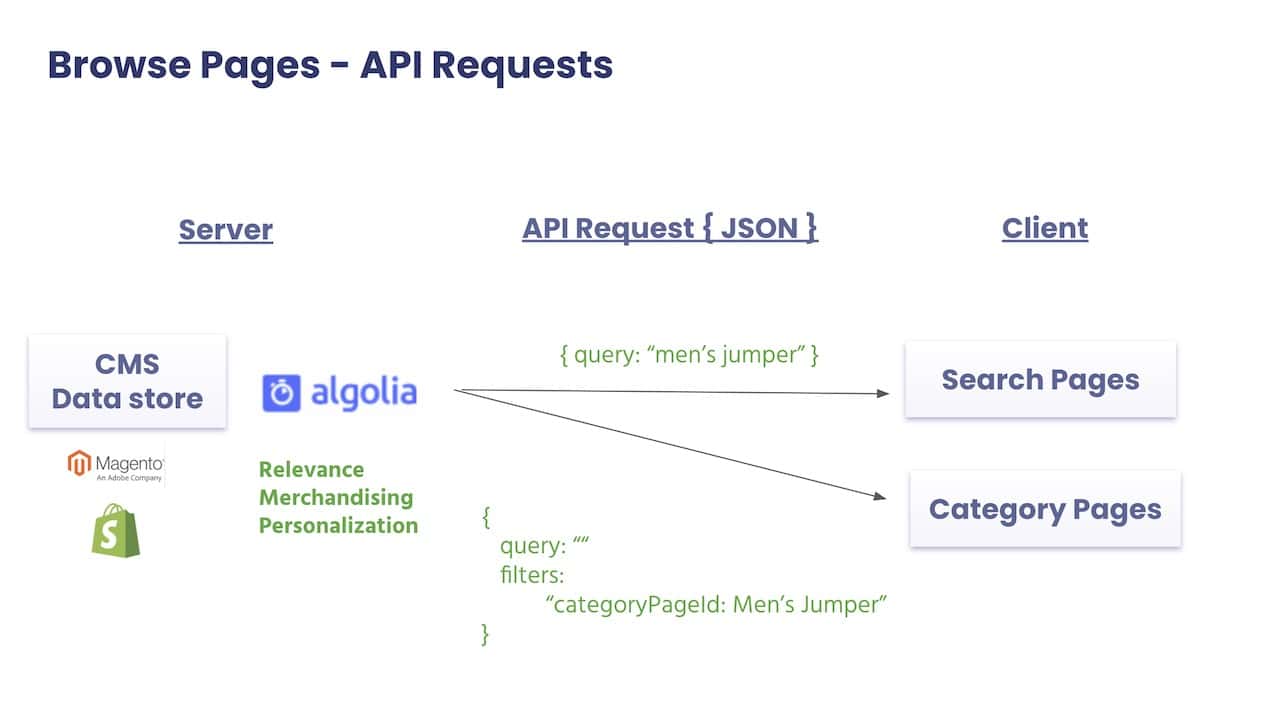
- You create a category page by sending an API request with an empty query and a
filterparameter based on a category page identifier. - The API response returns a list of products based on the category page identifier in the
hitsattribute.
Implementation steps
There are five steps to implement this solution:
- Create a data attribute that references the category page for each record.
- Set up data synchronization to automate the process of keeping records up to date with the right category page identifier.
- Set up the index configuration.
- Build the query.
- Build a front-end UI with InstantSearch (optional).
1. Create a data attribute that references the category page for each record
You can create category pages using different combinations of filter values. Although Algolia doesn’t impose any restrictions on the amount of filters you pass, best practice is to tag each item with an array of category page identifiers.
A category page identifier is a unique identifier that references a particular category page. It can be a string or an integer. You can name it categories, categoryId, categoryPageId or anything else. Importantly, you can automate tagging the records with the category page identifier to ensure that the right products always show up on the right category pages. You use this identifier:
- in the query, to filter on the product index to generate each category page
- as a category page reference, for visual merchandising in the dashboard
It’s best to set the category page identifier to something more prescriptive such as On Sale or Women > Clothing > Dresses. This way, business users, when merchandising, can easily reference the category page based on a less technical name.
Example record
You can take a look at the guides on how to format and structure data, filters, and hierarchical filters.
Look at a sample record below. This item belongs to multiple category pages:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
{
"objectID":"1696302",
"name":"Nike Blue Joggers on Sale",
"categoryPageId": [
"On Sale",
"New In",
"Summer Clearance",
"Clothing",
"Nike",
"Clothing",
"Clothing > Men",
"Clothing > Men > Pants",
"Clothing > Men > Pants > Joggers"
],
"brand":"Nike",
"hierarchicalCategories": {
"lvl0": "Clothing",
"lvl1": "Clothing > Men",
"lvl2": "Clothing > Men > Pants",
"lvl3": "Clothing > Men > Pants > Joggers"
},
"color": "Blue",
"inStock":true,
"visibility": true,
"summerClearance": true,
"onSale": true,
"newArrival": true,
"description":"....",
"price":70,
"image":"...jpg"
}
Examples of filters you can apply for different category pages
| Page Type | Method A: Filter on multiple attributes |
Method B: Filter on Category Page ID (Recommended) |
|---|---|---|
| On Sale | • onSale: true• inStock: true |
• categoryPageId: On Sale |
| Summer Clearance | • summerClearance: true |
• categoryPageId: Summer Clearance |
| New Arrivals | • newArrival: true• arrivalTime > [timestamp]• inStock: true |
• categoryPageId: New in |
| Product Collections | • hierarchicalCategories.lvl0: Clothing• inStock: true |
• categoryPageId: Clothing |
| Brand Collections | • brand: Nike• inStock: true |
• categoryPageId: Nike |
| Hierarchical Categories (Top / Subcategories) |
• hierarchicalCategories.lvl1: Clothing > Men• inStock: true |
• categoryPageId: Clothing > Men |
| Items for certain gender or size | • Gender: Men• hierarchicalCategories.lvl2: Clothing > Men > Pants• inStock: true |
• categoryPageId: Clothing > Men > Pants |
It’s best to use method B for two reasons.
- In order to use the Category Merchandising feature in the Visual Editor, your dataset must contain a unique category page identifier.
- Having a unique ID per category page makes it easier for merchandisers to reference the page and to merchandise products accordingly.
If you use method A, you can’t use the Category Merchandising feature in the Visual Editor. Using method A, where you pass in dynamic values such as in stock or visibility status during query time, introduces room for errors for business users. Business users who use the Visual Editor to create merchandising rules have to take an additional step to add inStock: true or visibility: true as a Rule condition for every rule. Avoid that complexity by automatically updating the category page identifier for each record.
2. Set up data synchronization to automate the process of keeping records up to date with the right category page identifier
To keep records updated with relevant values, you need to push a partial update on the categoryPageId attribute based on stock availability or other dynamic values that affect the visibility of products on a given page. Partial record updates allow you to change only some attributes, in this case categoryPageId, which improves indexing performance. Check out the guide on different synchronization strategies.
To add products back to a particular category page:
1
2
3
4
5
6
7
8
9
$index->partialUpdateObject(
[
'categoryPageId' => [
'_operation' => 'Add',
'value' => 'men-clothing-pants'
],
'objectID' => 'productId'
]
);
To remove products from a particular category page:
1
2
3
4
5
6
7
8
9
$index->partialUpdateObject(
[
'categoryPageId' => [
'_operation' => 'Remove',
'value' => 'men-clothing-pants'
],
'objectID' => 'productId'
]
);
3. Set up index configuration
Declare categoryPageId as a searchable attributesForFaceting. You can do this using the API or the dashboard.
Using the dashboard
To add categoryPageId as a searchable attributesForFaceting, follow these steps:
- Select the Search product icon on your dashboard and then select your index.
- Click the Configuration tab.
- In the Facets subsection of Filtering and Faceting, click the Add an attribute button and select the
categoryPageIdattribute from the dropdown. - Set searchable facet on
categoryPageId. - Don’t forget to save your changes.
Using the API
1
2
3
4
5
$index->setSettings([
'attributesForFaceting' => [
"searchable(categoryPageId)"
]
]);
4. Build the Query
The query should include the following:
- Empty string
- Facet filter on
categoryPageId - Analytics tags, which allows you to view in the dashboard the click and conversion performance of specific category pages
1
2
3
4
5
$index->search('', [
'filters' => 'categoryPageId: Men\'s Clothing',
'hitsPerPage' => 50,
'analyticTags': ['mens-clothing']
]);
5. Build a front-end UI with InstantSearch JS
You can skip this section if you don’t use InstantSearch, Algolia’s open source UI library.
To apply the query parameters in the front end, you will need to instantiate the configure widget and add the parameters from step 4’s Build the query.
1
2
3
4
5
InstantSearch.widgets.configure({
filters: "categoryPageId: 'Men\'s Clothing'",
hitsPerPage: 50,
analyticsTags: ['browse', 'mens-clothing']
});

