Front End Issues in Algolia's Magento Open Source and Adobe Commerce Extension
On this page

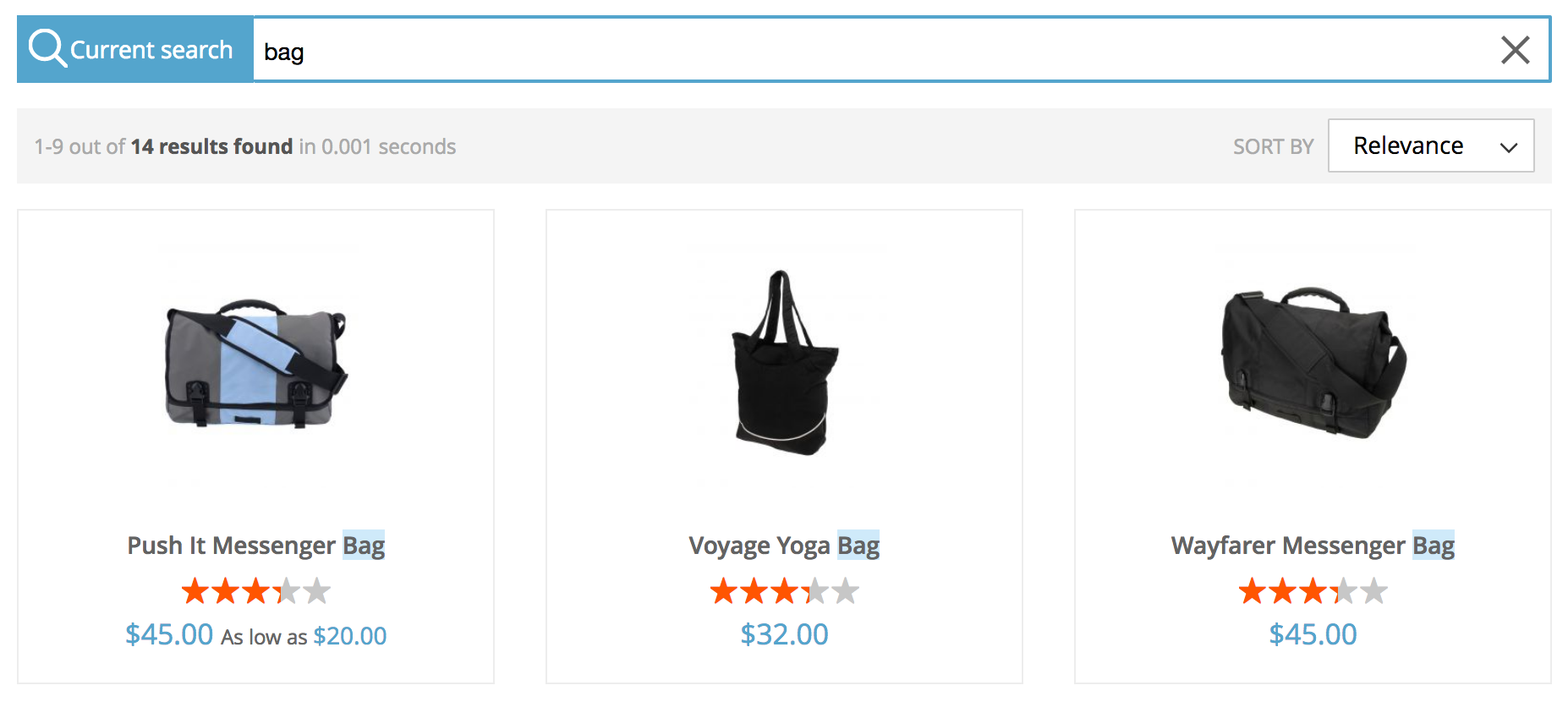
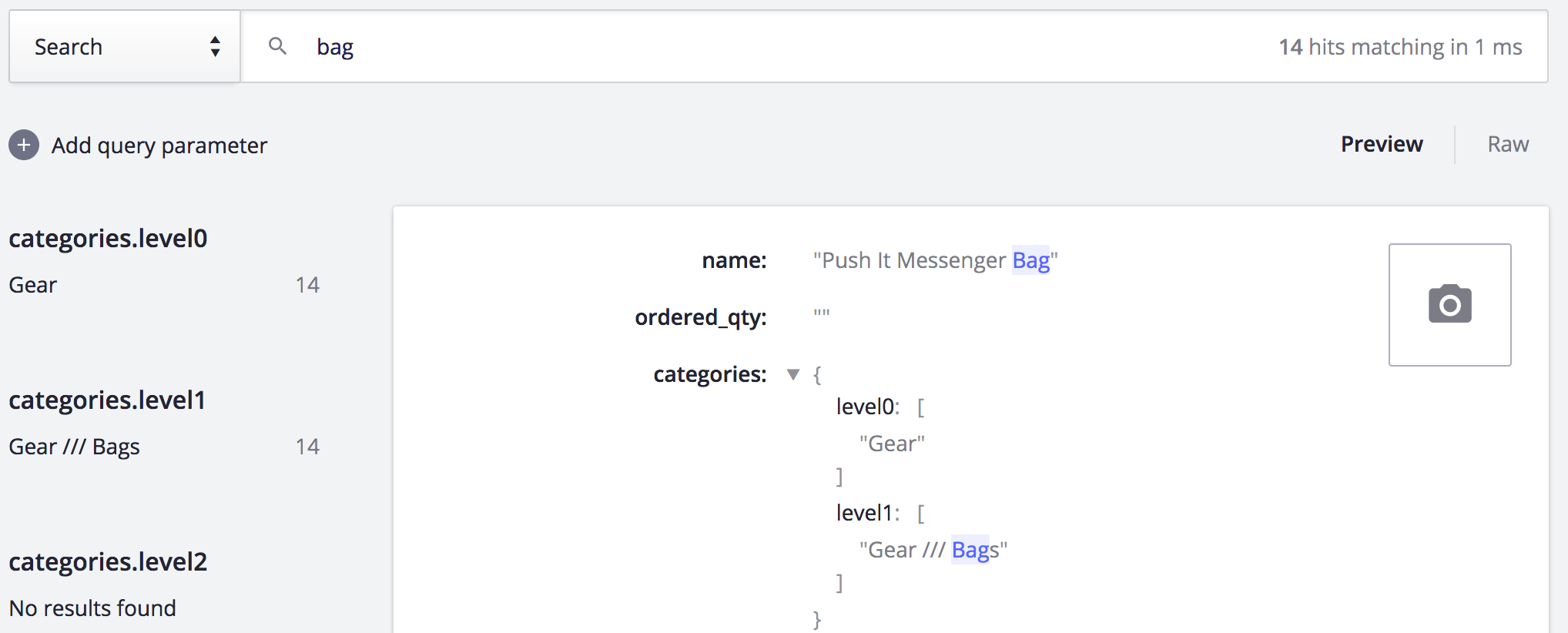
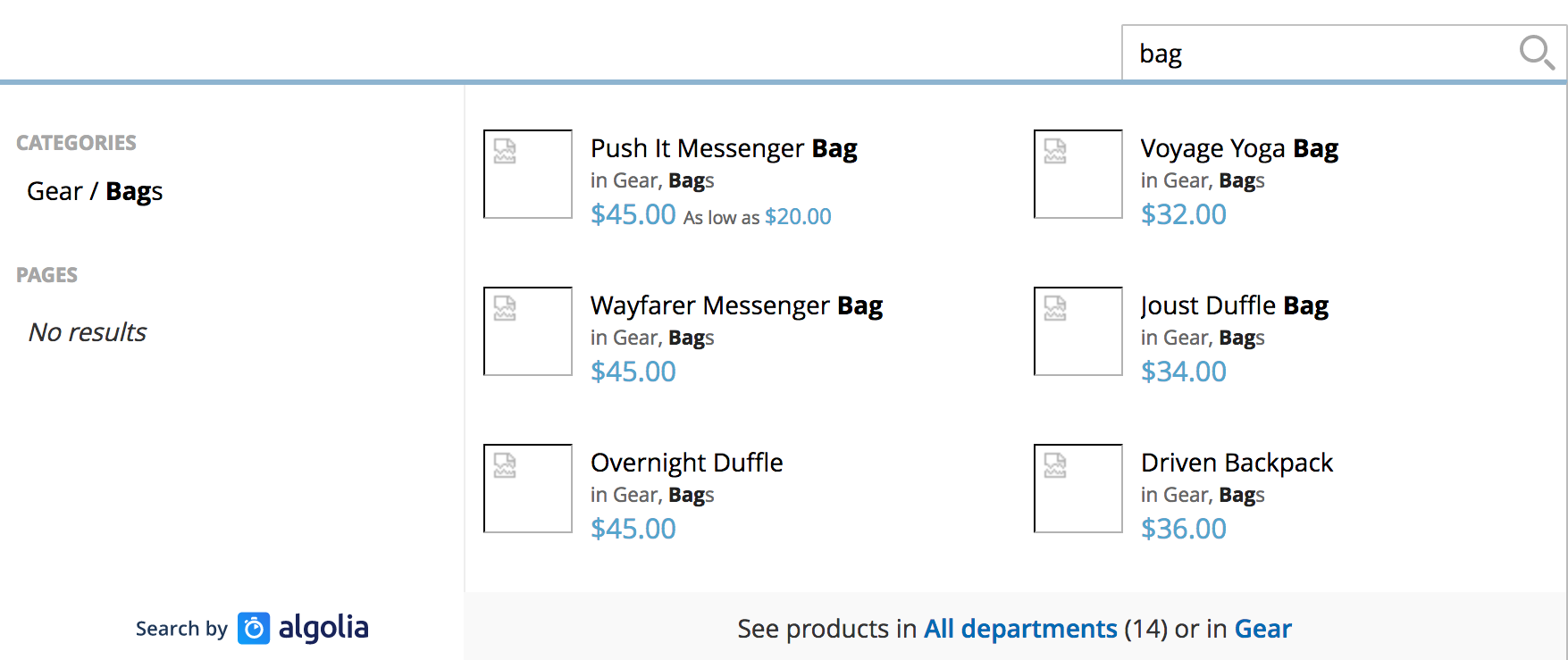
You may see unexpected results when fetching products. The best way to understand what’s happening is to compare these results with those you get with the exact search in Algolia’s dashboard: go to Indices, then search for your product index (by default: magento_default_products).

- If you see the same unexpected behavior on the dashboard and the front end, this probably means that there’s an index configuration issue.
-
If you see differences between your front end and the dashboard, check the record’s values for the two visibility attributes (visibility_search and visibility_catalog). If they’re set to 0, they won’t appear on related pages on the front end.

Check the Rules section in Algolia’s dashboard since results might be affected by facet query rules or by category merchandising.
There are no images in your results
If all your images suddenly disappear from the front end, you’ve probably cleared Magento’s image cache (held in the pub/media/catalog/product/cache directory). Algolia’s extension uses Magento’s image cache for product images. To fix this, reindex your products.

Use your favorite browser to help you
Some web browsers have tools to help you investigate front end issues.
Check the source code
Display the source code in your browser to check if you can find:
- The three JavaScript scripts required by the extension should be listed in the <head> section of the HTML (common.js, instantsearch.js, and autocomplete.js).
- The HTML should define the window.algoliaConfig variable just after the <head> section. This variable fetches all the Algolia configurations coming from the Magento back-office.
- Algolia’s search input has replaced the browser’s search input. Search for name=”q” in the source code: the input should have algolia-search-input in its class attribute. If you can’t find these items in the source code, this points to issues with the extension’s installation.
Use the console
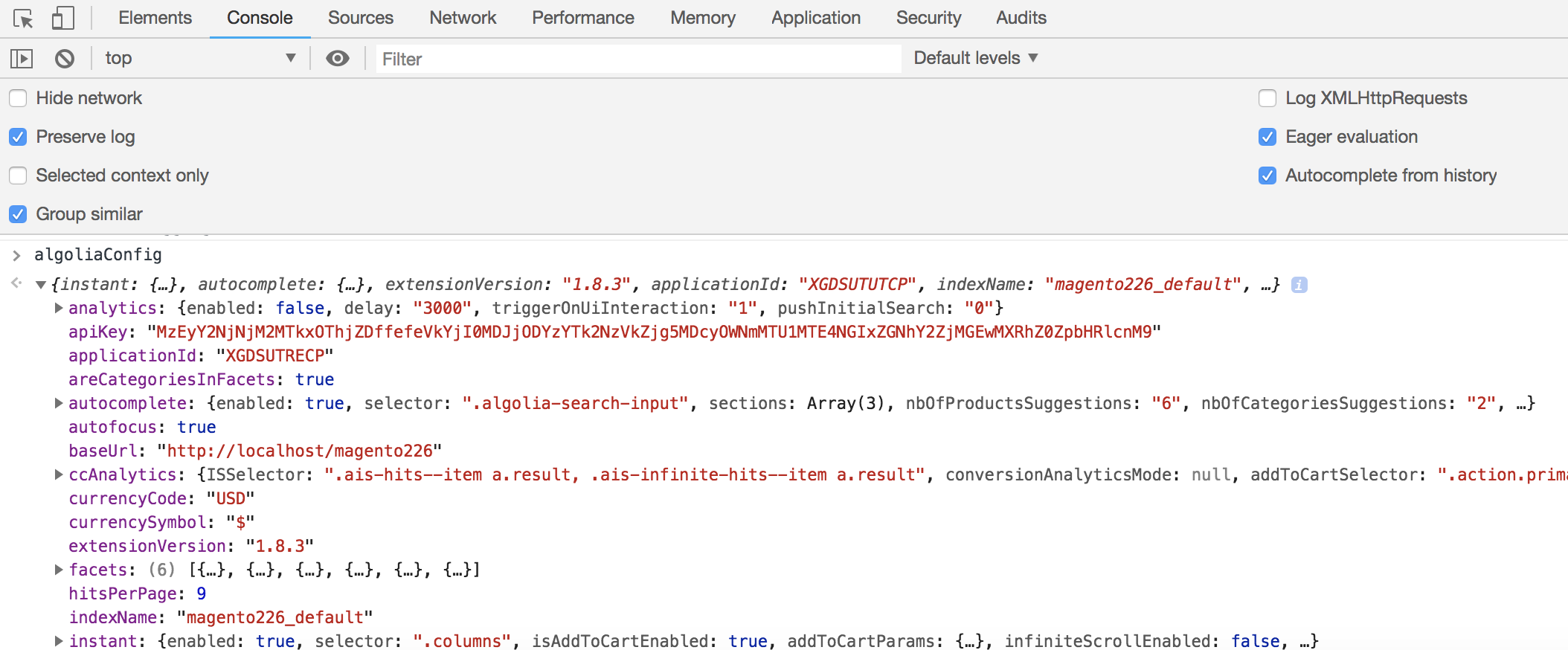
In your browser’s console, type “algoliaConfig”, then press Enter. The console will display all your Magento configurations. Use this console output to check if your front end is up to date with the latest modifications you made in the back end. Clearing the cache may help, but be aware of image issues.

Check network calls
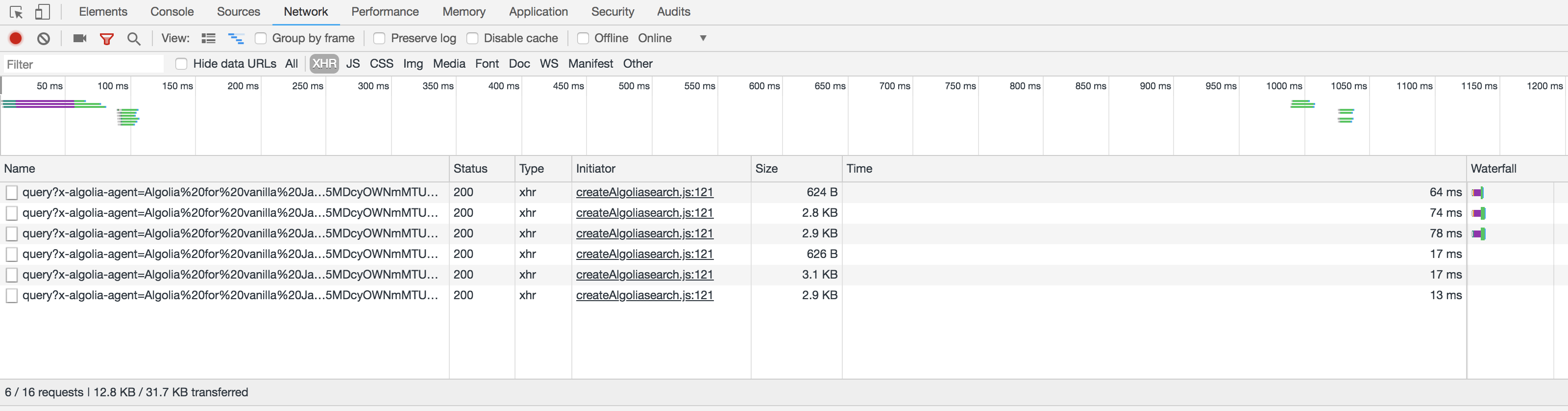
In your browser’s network tab, filter results with the “XHR” sub-tab. Then you can monitor each call to Algolia’s servers as you search. By clicking on a call, you’ll get all the information related to the search request and response, which can help determine if the search is working as it should.

Investigate the autocomplete HTML code
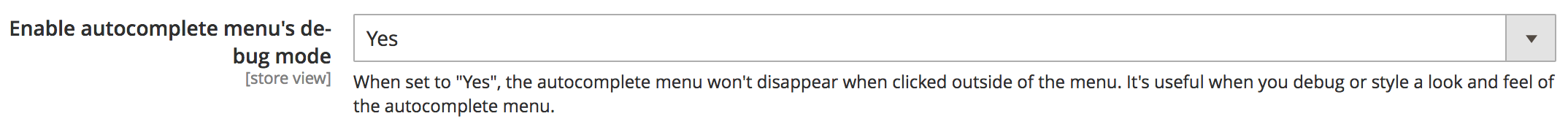
To investigate the HTML code of the autocomplete menu with your browser’s developer tools, first activate debug mode in Stores > Algolia Search > Autocomplete Menu > Enable autocomplete menu’s debug mode. If you do this, the dropdown won’t disappear when you click outside the menu, which means you can take a closer look at the HTML generated by the extension.

Check the DOM selector
.columns must be chosen as the DOM selector for search results to be injected into product listing pages. To check this, search for the DOM selector defined in Stores > Algolia Search > Instant Search Results Page > DOM selector.

Layout customizations
Algolia’s extension updates the native Magento Luma Theme, so if you customize your front end, you may also have to override these Magento layout updates.
All these file injections and template modifications use the standard Magento layout system. Check the view/front-end/layout/algolia_search_handle.xml file to see how it works.
