Quickstart for Using Algolia on Netlify

Here’s how you can create an instant search on your site using Netlify, Algolia, and this plugin. All you need is an existing Netlify site.
Link your site to Algolia
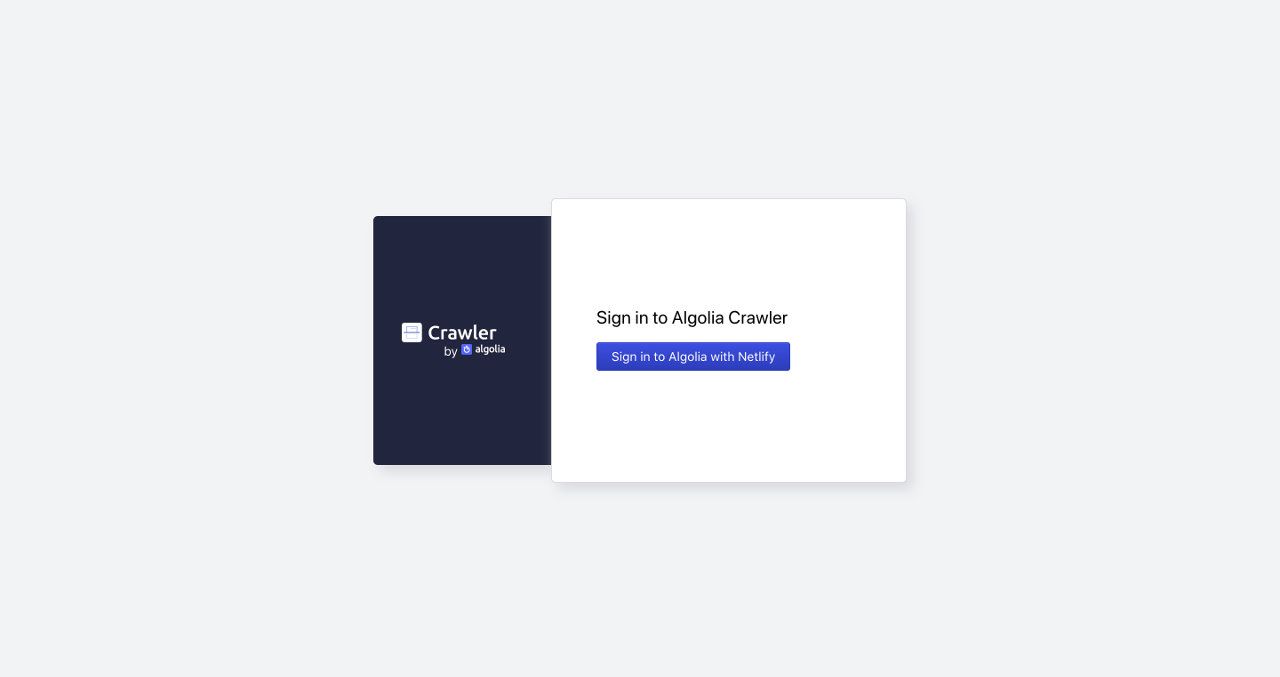
First, go to the Algolia Crawler for Netlify and click Sign in to Algolia with Netlify. Algolia automatically creates a new account if you don’t already have one.

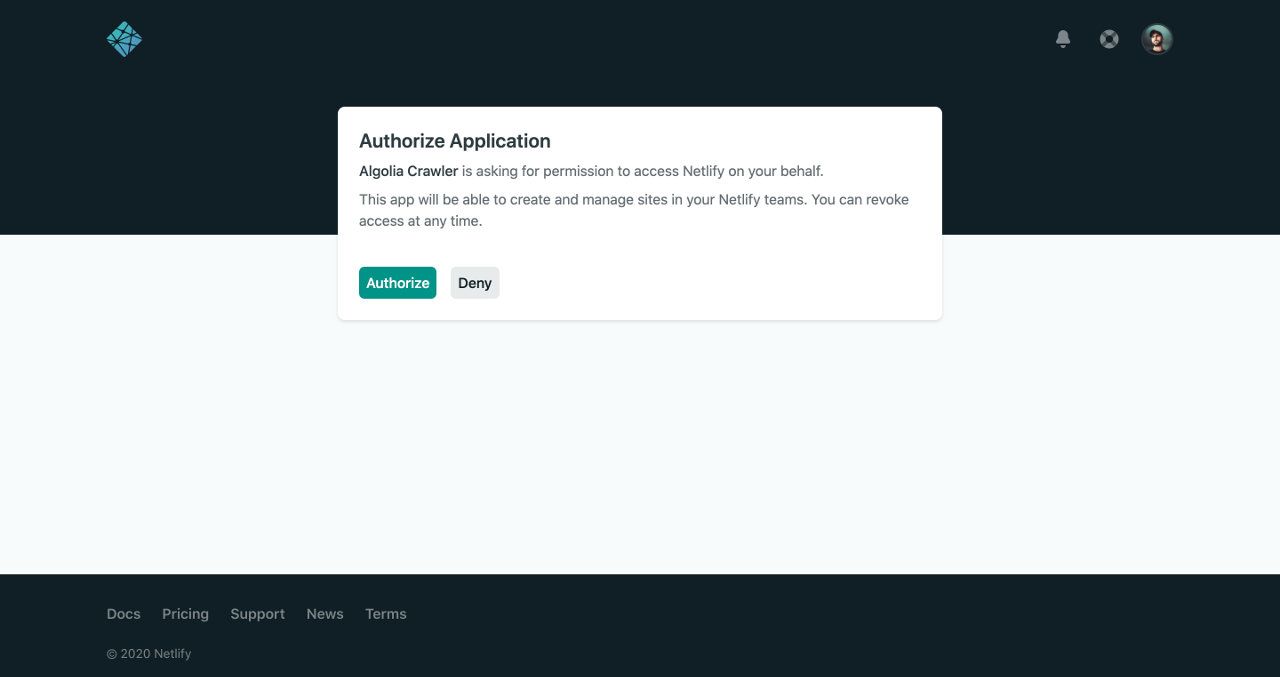
Then, allow Algolia to access your Netlify account. The plugin solely updates your plugin settings and adds necessary environment variables.

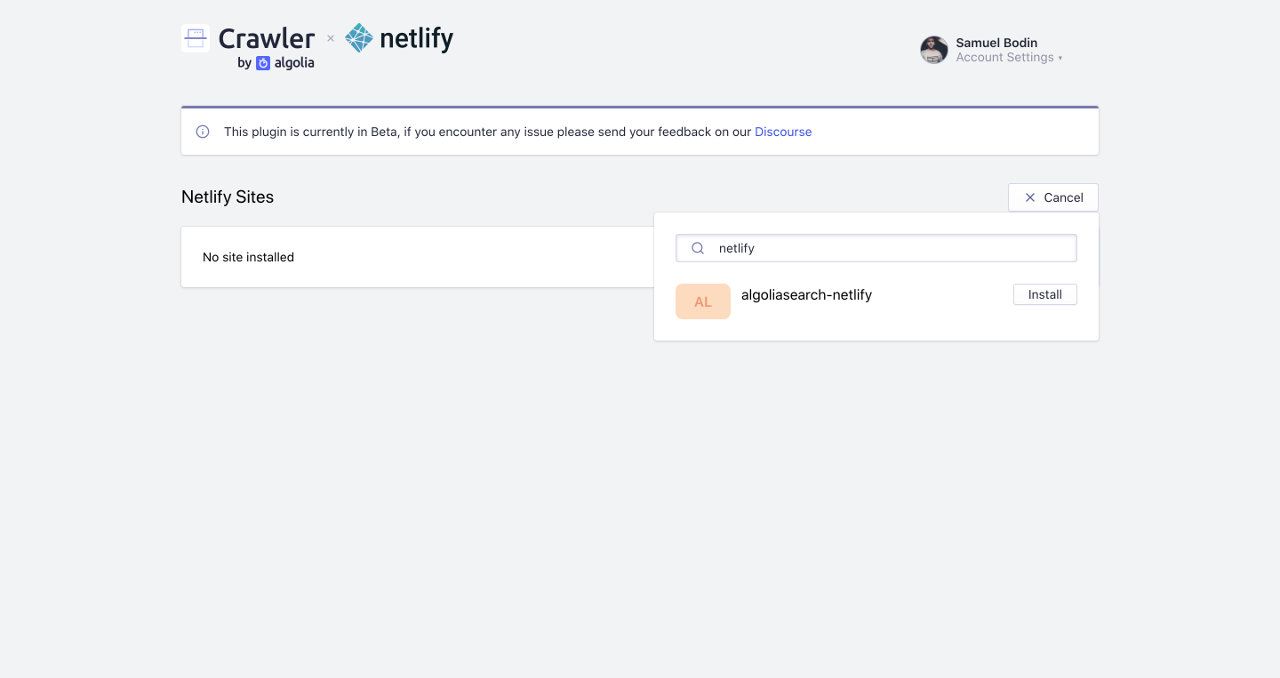
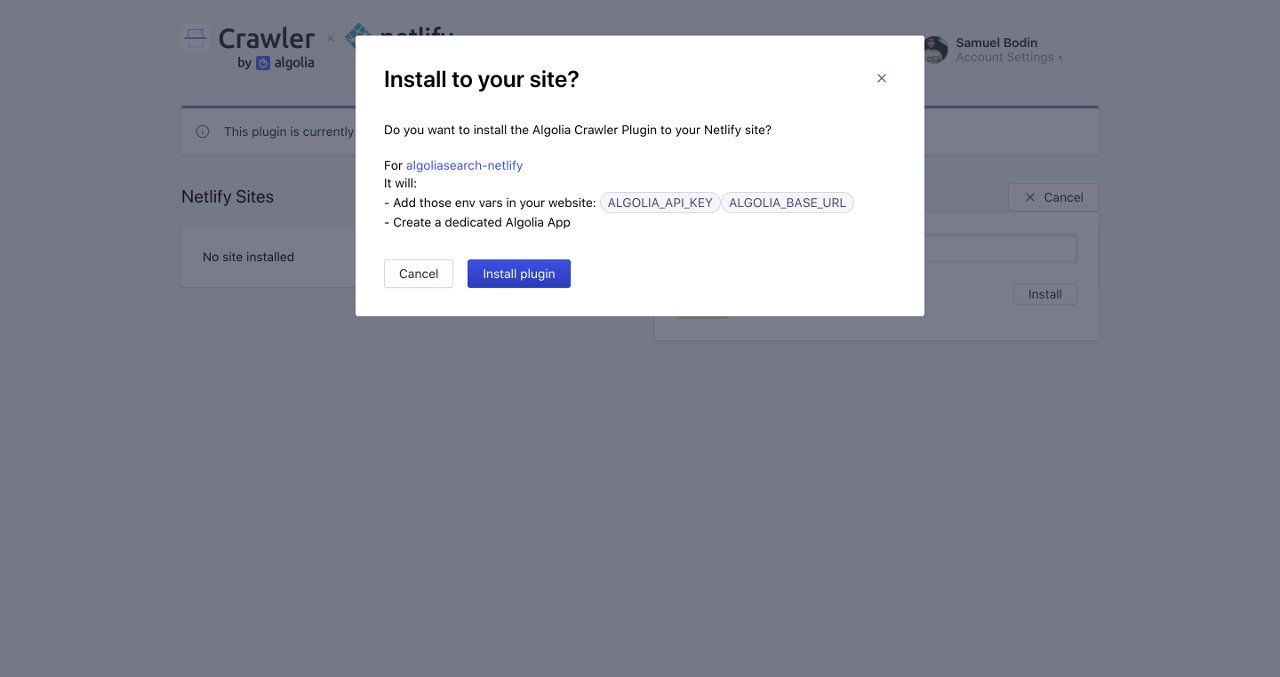
In the Crawler Admin Console, search for your site, then click Install. Algolia automatically updates your Netlify site to add the environment variables (prefixed by ALGOLIA_) that you need to use the plugin.
Algolia also creates an application with a dedicated Free plan.


The plugin is now installed and ready to index your site.

Indexing
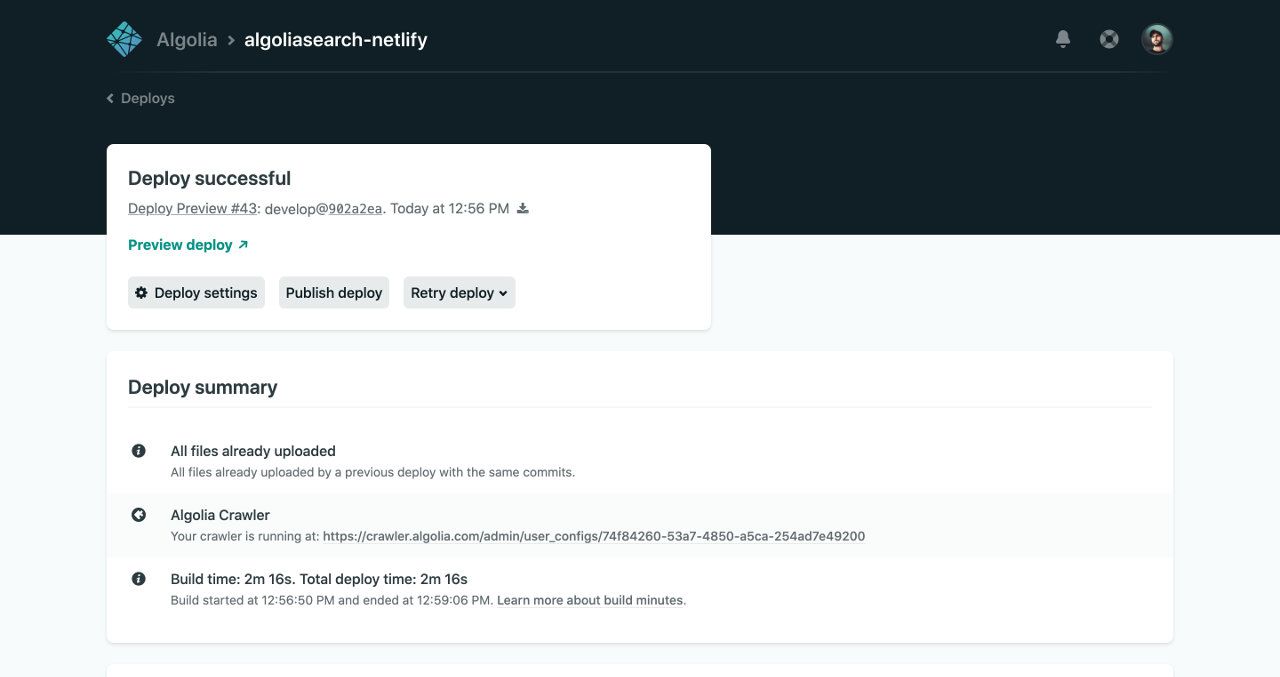
With the plugin installed, each Netlify deploy triggers a crawl and populates an Algolia index. You can manually trigger a new deploy in Netlify by clicking Retry deploy > Deploy site on any deploy.
When it receives a build hook, the Algolia Crawler processes your website asynchronously. This operation takes some time, resulting in a short delay between the first deploy and the associated crawl. Your site and your Algolia index are out of sync during that delay.
You can find information about your current crawler in the Netlify deploy logs.
By default, Algolia solely builds the main and master branch. Algolia can still create one crawler (targeting one Algolia index) per Git branch, so that you can have, for example, a production index on master and development index on develop. You need to configure the branches plugin input to enable this feature.
If you’re using Algolia for Netlify front-end library, it’s required for you to pass the branch name in the library parameters.

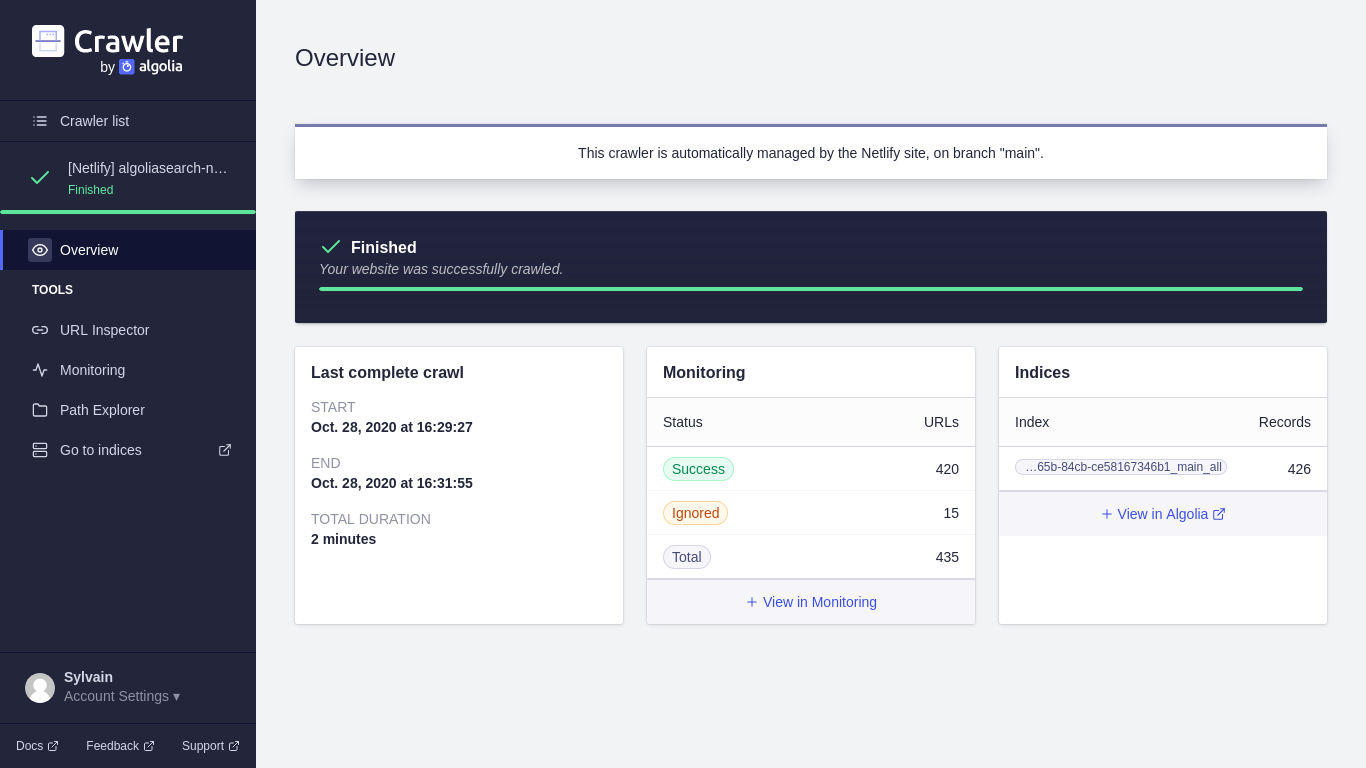
You can click on the crawler URL to follow the progress of your crawl.

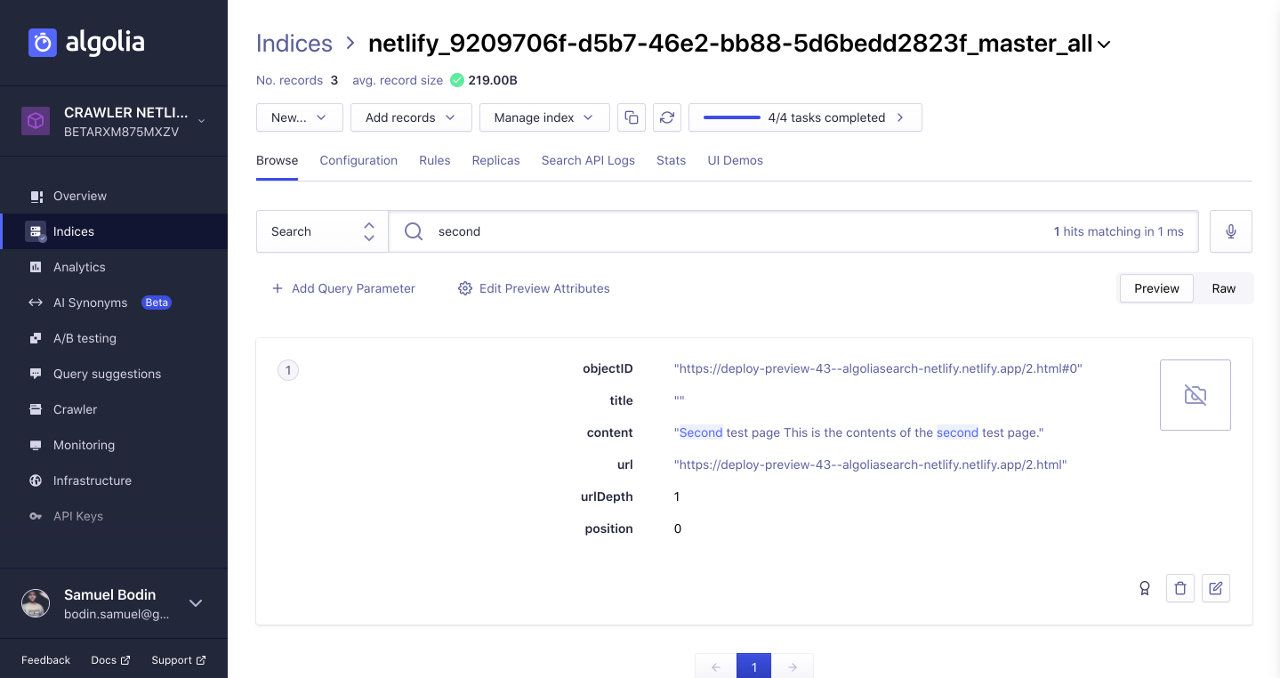
Once the crawl is done, you can check your Algolia index, which has the extracted records. Algolia apply a standard relevance configuration by default, but you can fine-tune it as you want in the index settings.

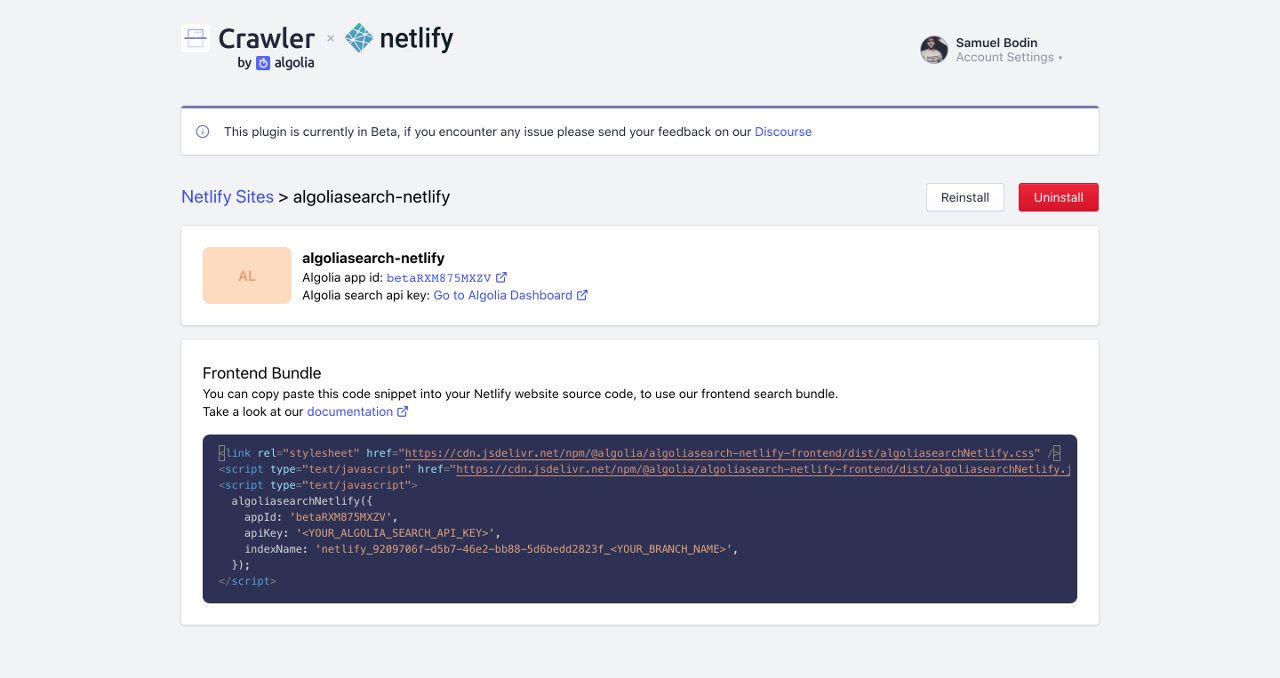
Installing the front-end bundle
You can find an HTML code snippet in the Crawler Admin Console that you can use in your code. Make sure to replace the variables with the provided ones:
YOUR_ALGOLIA_APP_ID: the unique identifier of your Algolia applicationYOUR_ALGOLIA_API_KEY: your Algolia search-only API key)YOUR_NETLIFY_SITE_ID: the unique identifier of your Netlify site (Algolia pre-fills this for you in the snippet from the Crawler Admin Console)YOUR_TARGET_GIT_BRANCH: your target Git branch, either a fixed one (likemaster) or a dynamic one usingprocess.env.HEAD. See Using multiple branches of the front-end documentation.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<script src="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.js"></script>
<script>
algoliasearchNetlify({
appId: '<YOUR_ALGOLIA_APP_ID>',
apiKey: '<YOUR_ALGOLIA_API_KEY>',
siteId: '<YOUR_NETLIFY_SITE_ID>',
branch: '<YOUR_TARGET_GIT_BRANCH>',
selector: 'div#search',
})
</script>
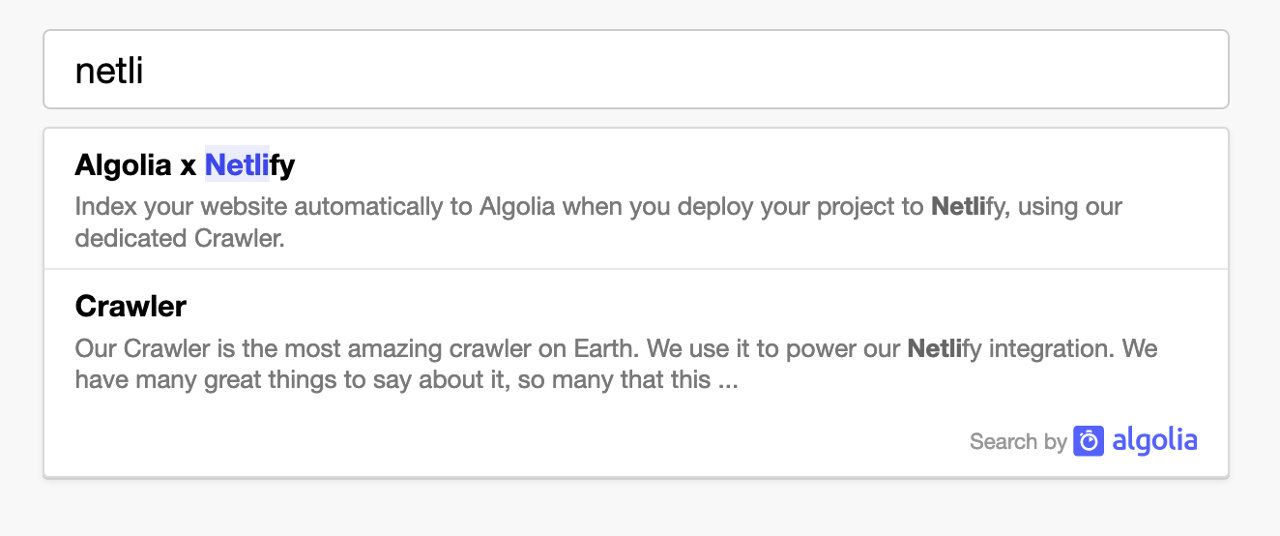
This code automatically creates a new input in the specified selector with a ready to use autocomplete, using your newly created Algolia index.
Please refer to the full documentation to configure this front-end plugin.

The front-end bundle is compatible out of the box with the records Algolia extracts from your site. You can still build your custom user interface if you prefer.
